Resume Design Sprint
Interaction Design – Wireframes – Prototype
The problem we were solving
The following design sprint is a tongue-in-cheek process leading up to my online interactive resume prototype.
Potential clients and other companies looking to hire me always want to have a quick look at my resume, and rightfully so. This mobile app fulfills this need in a very convenient way.
Step One: Understanding the problem
- Potential client needs a skilled User Experience Designer.
- Vincent Klijn is looking for projects in an innovative environment with challenges and future prospects.
Sprint Target
- Bring these two parties together.
Step Two: Generate ideas
- Spontaneous visit and try to meet the right person.
- Random phone call and try to speak to the right person.
- Sending out traditional letters with resume.
- An online interactive mobile app prototype resume.
Step Three: Decide
- Shows initiative, but might be disruptive without knowing local agendas.
- Shows initiative, but could be disruptive and not allow me to present myself properly.
- Traditional is good by design, but everybody does it and it lacks “attention grabbing”.
- Alternative approach with the benefit of future re-use. That’s the one!
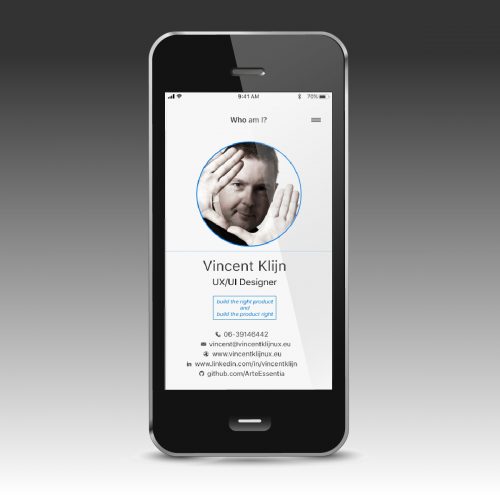
Step Four: Prototype
- Build with Adobe Experience Design and it has fully functional navigation and hamburger menu.
- Link to Vincent Klijn’s online interactive mobile resume prototype. Click the link and have a look!
Step Five: Validate
- That would be an interview for which I am more than happy to set a date and time.
- Contact me through email.
- Call me: +31-6-39146442.
Final prototype
Click the image to see the interactive resume in action.