Design for Understanding and Using Complex Systems
Looking at the schematic overview of UX Design by Jesse James Garrett we can see two distinctive approaches:
- information oriented – digital products that are hypertext systems to spread knowledge and fulfill information needs,
- task oriented – digital products that are software interfaces for users to perform direct actions and tasks.
In a previous article we looked at the specifics for Design for Finding Information meaning information seeking models, user information needs, and typical search behavior patterns.
This post will deal with the task oriented fundamentals of Information Architecture. We need to dive into the workings of the human mind. How your user visualizes his digital environment using a mental model.
Mental Models
We only understand things in relationship to something else. As information architects we are concerned with creating environments that are understandable and usable by human beings, and which can grow and adapt over time to meet the needs of users and their organizations.
Context matters!
How the Memory Works
Our brain is fantastic and mysterious. Even though we know a lot more about the workings of our brain, there still is a lot to learn.
Let’s look at a few characteristics of our brain that are interesting in relation to information architecture.
Your memory has a vast storage capacity. So much information is stored that if you would remember everything at once, you would go crazy.
You retrieve information based on what is happening around you. When you enter your car, you remember how to drive it. When you are cooking a meal in the kitchen, all that knowledge about how to drive your car will be stashed away.
Context matters!

When information is incomplete, the mind automatically fills the gaps, based on what it knows… based on assumptions.
Let me tell you a little story, try to envision it in your mind:
Caroline is home after a long day at work. She walks through the door and sits down in her favorite chair. She stretches her legs and then relaxes. This feels good. The fire is burning and its warmth is spreading and Caroline can feel it on her skin. Her white cat is begging for attention; rubbing against her legs and finally jumping onto her lap. She pets the purring animal and feels happy, leaving the exhausting day at the office behind.
Can you see Caroline sitting in her chair? What kind of chair is she sitting in? You probably envision her sitting in a comfortable arm chair.
Can you see the fire burning? Can you see the fireplace in the living room it is burning in?
But, the story never tells anything about Caroline being inside. For all we know she moved from the house into the garden, sits in a garden chair and the fire is a campfire.
The story left too much room for your mind to paint a complete picture and therefore it made stuff up. It filled in the gaps the best it could, but totally based on your imagination.
Context matters.
A little change in the story could have prevented all this:
- “She walks through the door into the garden and sits down in her favorite chair.”
- “She walks through the door into the living room and sits down in her favorite chair.”
Adding just a few words, will set the mind straight. Without them the mind is free to roam and wander, with them, the mind will follow the path the storyteller had in mind. My mind to your mind and all that good stuff.
Conclusion
Memories are retrieved based on context and with a lack of context the mind fills in the gaps.
We can see how this can lead to trouble for our users when using complex digital systems. And this is where Information Architecture has to take responsibility and play its part.
Luckily we can visualize the abstracts of Information Architecture by using an analogy with real world architecture.
Our Perception of Space
Humans, perceptive beings that we are, have a complex, symbiotic relationship with their surroundings. We have senses that allow us to detect where we are at any given moment, and to move around from one place to another. Sight, hearing and smell, for instance. But there is more. We possess internal senses and systems that allow us to sense and build our surroundings instinctively.
Try staring at the ceiling and put both your index fingers together; no problem right? You “knew” where they were in relation to each other without seeing them. Have you ever turned off the lights to go to bed and then moved around in total darkness; you “knew” where all the obstacles were and found your bed safely, right?
Our sense of place is very strong and we use it all the time. In fact, it is impossible to not use it!
We bring this awareness of place, and the placemaking drive, to information environments as well. When we talk about digital media, we use metaphors that betray a sense of place:
- We “go” online,
- We “visit” a website,
- We “browse” at Walmart.com,
- We “meet” our friends in a WhatsApp group.
As with physical places, we experience all these as contexts from one another, each supporting different needs.
Architecture in the Real World
To understand the mental models people use when interacting with digital products, we need to understand how they interact with the real world.
People go from one place to another without paying too much attention to where they are. Subconsciously they know they are in a bedroom, or a kitchen. The bedroom has a bed and a dresser, set in a particular configuration that tells us this is a place for resting. The kitchen has a refrigerator, a sink, a microwave and a counter set-up in a specific way that tells us this is a place for cooking.
Your senses pick up environmental cues that let you know the differences between the different spaces.

The outside world also is made up of a variety of places, with configurations of their own that provide clues about their use. You will have a hard time mistaking a bank for a hospital or a fast food restaurant. Cultural conventions and applied patterns of use have, over time, led to the evolution of these spaces into what they are today.
Without these differences we would be completely lost and unable to make sense of the world.
In this real world, architecture (as a discipline) has advanced and guided this evolution of placemaking forms. Over the years architects have adapted buildings and internal models that worked well into new functionality as required by the needs of society at that particular moment in time. An architect needs to make sure a bank’s building works well as a bank; that a hospital works well as a hospital. This means they must include both the things that all buildings have in common to be usable for humans, and things that are specific for that particular functionality that sets them apart from other buildings.
This is why both hospitals and fast food restaurants will have doors through which you can enter them, but there are no operating rooms in a fast food restaurant, yet there will be multiple of those in a hospital. Sounds obvious enough, but let’s now turn our attention to digital environments.
Digital Environments
We also experience information environments as different types of places.
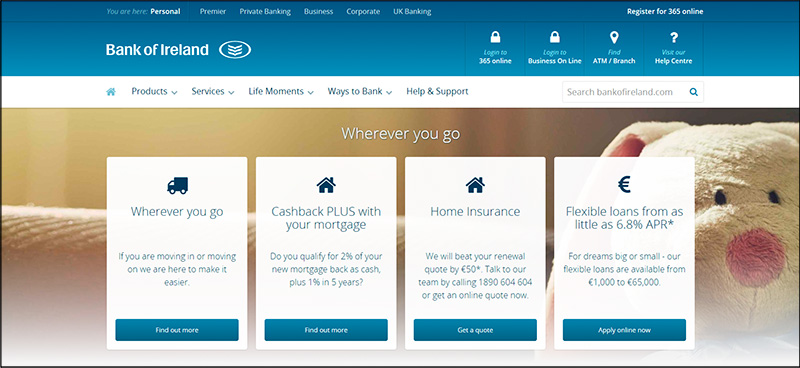
When you visit a bank’s website and go through its navigation structures, headlines, section headings, images and other elements, your senses will tell you: “We are at a bank.”

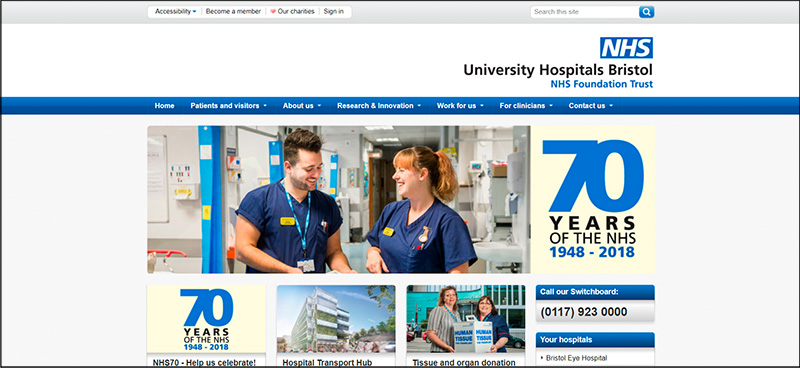
It should be impossible to confuse a bank’s web site with that of a hospital. Even with relative similar color schemes and design patterns, just as you would be able to tell the difference between the two in the real world by picking up on features specific for each environment, you can tell the difference between their respective sites by picking up on semantic elements of their interfaces.

Our mind draws the analogy for us. When both bank and hospital ask for the same information, we will perceive it as different with regards to the context it is asked in.
- Bank employee: “How are you today?” is perceived as small talk and social banter.
- Doctor in hospital: “How are you today?” is perceived as a serious question that begs a serious answer.
The same happens in digital environments. Because banks in the real world are actual buildings, we perceive their web sites more as a real place where things (transactions) happen, than for instance a site with recipes. The latter will be more perceived as being book like. For a good user experience, the design team should strengthen this analogy whenever they can. If the recipe site looks like a bank, that will definitely not help the user find his way and satisfy his needs and goals.
Building architecture aims to produce physical environments that can serve and communicate their social functions effectively using composition of forms, spaces and objects such as walls, roofs, and furniture.
Information architecture aims to do the same for information environments. through compositions of semantic elements such as navigation labels, section headings, and keywords.
The End of the Analogy (sort of)
Analogies have to end somewhere.
A difference between building architecture and information architecture is that the end result of the first is a single product in time and space. There is only one sea aquarium called “The Deep” in Hull (UK) and its structure and other architectural elements are unique to it, as is its relationship with its context. This does not take away anything from the fact it can be experienced differently by different people, for instance children, elderly, people in a wheelchair, etc.
(On a sidenote: if you ever have the opportunity to visit “The Deep” in Hull, make sure you do. It is totally worth it.)
Even when a bank has more offices in a single city that are built using the same style guide, each of these buildings only has one appearance.
Information environments, however, can manifest themselves in various different ways. A web site will look and feel quite different when viewed on a large desktop screen and interacted with with a mouse, then when viewed on a mobile phone’s touch screen. But, in both cases, navigation and structural elements will use the same terminology.
As a result, the semantic structures that information architecture produces are more abstract than the products from other disciplines. Coherence between different instances of the architecture is achieved by consistent use of language, and by establishing a relationship between these linguistic elements.
Basic Structure
The semantic structures in an information architecture have hierarchies that indicate the relative importance of its components within the whole. Think top-level navigation, these links should be limited to the highest level elements in the structure. That first level plays a large role in defining the conceptual boundaries and overall perceived “form” of the information environment. It defines the “digital building”, its identity, its purpose, its context.
Something else we are used to in buildings is rhythm, usually due to patterns made evident in the structure, wall decoration, or both. Floor plans will have hallways, toilet groups, and such, located in a similar layout over multiple floors in an office building. This helps orientation, and learnability for visitors.
Rhythm and patterns are also important in information environments and help change the way we perceive information. For instance, recently a product manager put up an argument for larger photos in a search result page “for better user engagement”. However, clicking on any listing on this page would re-direct the user to the product details page. The difference in image size between the listing and details page was part of the rhythm of the process; more detailed information brings more detailed (larger) images. Increasing image size on the listing page would lead to fewer users clicking through, as they would have perceived that page to be the final element in the hierarchy.
We also experience a strong sense of rhythm in information environments that show a constant feed of similar information chunks. Think Twitter, Facebook, Instagram, etc. This sense of rhythm is not just the result of the interaction design of these products, but a result of architectural decisions that affect how users experience these across multiple platforms. A hospital should look and feel like a hospital, a social media site should look and feel like a social media site.
Typologies
As we have seen earlier, buildings have changed and adapted over the years to serve the needs of the organizations that build them. These days most banks have a similar feel and look, no matter what brand. Most hospitals have similar layouts as long as cultural differences do not start to play too large a role. Fast food restaurants, fighting a deadly competitive battle among themselves, look and feel so similar that the only thing different might be the logo. This is the result of a long term evolution of optimization of the occupied space.
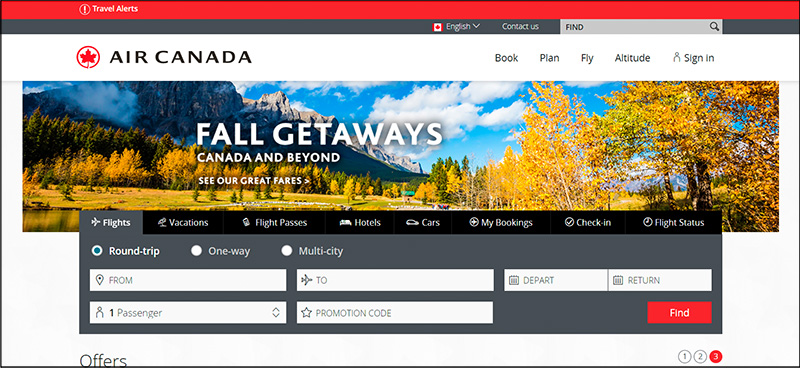
Digital information environments are much younger, but they too are starting to develop typologies. The information structures that underlie bank websites tend to be similar among all brands. The same can be said about airlines, universities, hospitals, newspapers, eCommerce stores, etc., etc.


Having abstract and generalized structure types for certain information environments is useful for several reasons:
- It serves as a shorthand to communicate to users what type of place they are in.
- It makes it easier for users to understand and navigate the environment. Yours will most likely not be the first site of this type they visited.
- Having a standard structure to work with, makes it easier to differentiate your own structure from those of competitors. Small differences will be enough to make yours stand out.
Modular and Extensible Design
Information environments tend to be dynamic and ever changing. Driven by developments in business needs, contemporary trends, and new technologies, they are subject to constant adjustments and modifications. However, not every part of an information environment is subject to change at the same rate.
For example: a site’s visual design might change considerably over the course of three to five years, but the underlying architecture and basic structure remains the same.
In his book “How Buildings Learn – What Happens After They Are Built”, Stewart Brand explains that buildings are composed of six layers, which change at different rates over time. In order of slowest to fastest they are:
- Site: the geographical location,
- Structure: the skeleton that is the foundation of the building,
- Skin: the exterior surface,
- Services: the working elements, such as electrical systems and heating,
- Space plan: the internal layout, such as partition walls and doors,
- Stuff: furniture, appliances, day-to-day objects and such.
Information environments are also composed of different layers that change at different rates over time. While page layouts, visual design, and interaction mechanisms can change frequently to reflect modern styles and such, the semantic structures tend to remain as they are.
Information architecture is mainly focused on defining these semantic structures, which tend to be relatively long lived.
Given the dynamism of digital information environments, graceful adaptability and extensibility are very important for information architecture. You can classify any architecture in a range going from “very flexible” to “very brittle”. While you might expect that the first would be ideal, this is rarely the case. Flexibility in information architecture usually invites the use of ambiguous language, which is not conductive to clear communication. The ideal would be somewhere in the middle, where the environment can accommodate change over time, but is also clear and crisp in its objective and affordances.
Final Words
Just this last difference alone, should be enough for you to realize that Visual Designers make bad Information Architects and vice versa. The difference in change rate results in a different mindset, a different approach to problems, and different solutions to these problems. (There are other reasons as well, but these fall outside the scope of this article.)
I have the greatest respect for Visual Designers and have done many interesting projects working alongside them. But I would never claim that I have the same capabilities they have in their field, and I expect them to do the same for me.
Looking back at the Jesse James Garrett infographic we can see that there are two levels difference between Information Architecture / Interaction Design and Visual Design. A good Architect / Interaction Designer can be expected to have solid knowledge of one level up (Information Design and all that good stuff), but two levels probably is a bridge too far. The same can be said for a good Visual Designer; he or she should have knowledge about Interface and Navigation Design, but one cannot expect him or her to know Information Architecture.
Until next time.