Some definitions and boundaries to work with
I am a UX Designer. Some would even call me a UX Evangelist, as I like to spread the word, so to speak.
But, what does that even mean? What do you get when you hire me? Why should you even hire me? What is covered under that big umbrella called “UX Design”? Answering these questions will be the goal of this post. It will make clear if I am the right UX Designer for you. I will lay down some definitions to explain the jargon. I will set boundaries so you will understand what I can and cannot do.
How will this be different from all the other definitions you have read? Well, for starters, I feel that the job title “UX Designer” is wrong by default. And I will explain why, later on.
But let’s start at the beginning.
A good definition of Design
When do you become a professional designer?
Design as a profession needs to be fully understood before we can expect it to perform well. Everyone can be a designer. If you select a color to paint your room, you are a designer. If you later decide you picked the wrong color and select another one, you are a designer again. So, let’s first establish the basics. One of the best definitions I have come across is from the book “Designing for the Digital Age” by Kim Goodwin.
Professional designers must define financially viable products, services, and environments that meet the practical, physical, cognitive, and emotional needs of a wide range of people.
So, like you when painting your room, a professional designer must try something, and when it does not work, try something else. The difference is, that a professional designer does so on a deadline, within a budget and does so day after day.
An experienced designer therefore has a set of techniques that have served him well in the past, ready to use anytime he needs to.
What then is Design?
Design is a very broad term. People not working in design often have trouble drawing the line as to what is design and what is not. Therefore we need another good definition to work with, once again borrowing from Kim Goodwin:
Design is the craft of visualizing concrete solutions that serve human needs and goals within certain constraints.
Nice. Let’s look at this a bit closer.
The magical words here are “visualizing concrete solutions“. The ability to imagine a solution and present it in an easy to understand manner is what separates designers from non-designers. The presentation of a product that does not exist yet, in such a way that others can understand, see, and in the end build that product, that is what a designer must be good at.
Design is a craft, as it is neither science nor art. Science is about how the world works and why; design does apply science but only to the extent that is needed to solve the current problem. Art is about expressing the vision of the artist; design is explicitly not about the designer’s vision, even though it is about creation.
Any design that does not serve human needs and goals isn’t design, but is eye candy. Plain and simple. If you design an animation that takes eight seconds to delete an email every time, you have not designed anything useful. Most users will turn it off and you have wasted money and resources.
Finally, design happens within certain constraints. Time and cost for one thing. But physical limitations (materials, equipment, etc), regulations, competition, and of course the various wishes and demands of stakeholders also play a role.
Let's define the UX Designer
UX Designer as a job title is thrown around a lot these days, certainly in the digital era.
The problem I have with the title User-Experience Designer is that it is pretentious to say the least. We can design just about every aspect of an environment in order to optimize the experience, but there is no way we can design the actual experience itself.
For this reason I do prefer the term “product designer”, or as an alternative “solution designer”.
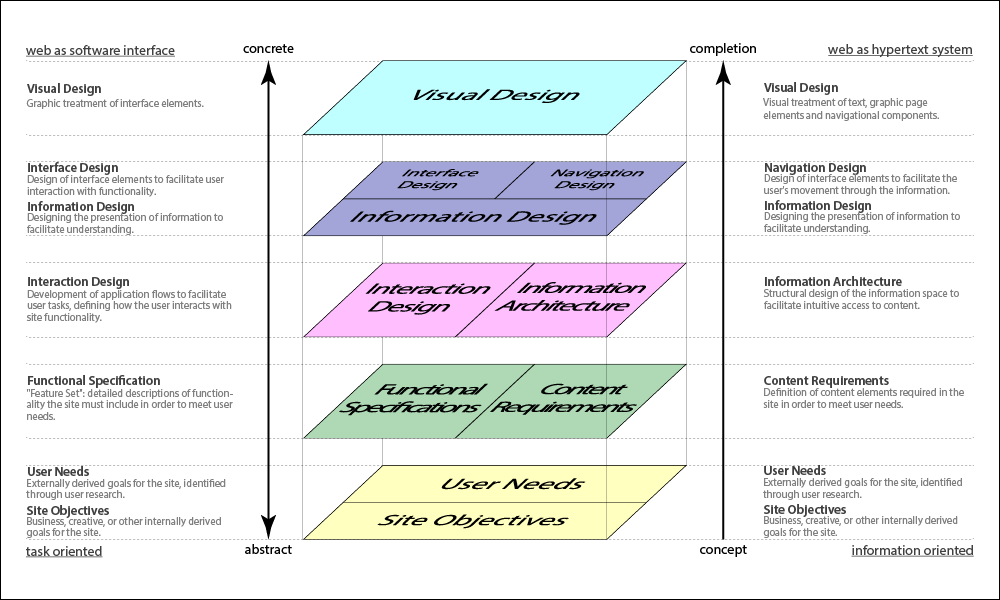
Jesse-James Garrett made the following schematic overview of the elements of UX Design in 2000. It is still accurate today.
Interaction Design
Interaction Design is the part of UX-Design focused on defining the form and behavior of interactive products. It addresses issues like:
- What activities does the product support, and how?
- What workflow provides the best way for users to achieve their goals?
- What information do users need at each point in that process?
- What information does the system need to function?
- How will users move from one activity to the next?
- How is functionality segmented and manifested?
Interaction Design is focused on what people want to do and how they can best do it. Therefore Interaction Design affects the product definition. This is about defining the functionality of the product; as opposed to how that functionality looks, which is what most people associate design with.
Interaction Design is often confused with fields like HCI (Human Computer Interaction). However, HCI deals with evaluation rather than with creative problem-solving. Interaction Design is to HCI, what production is to quality-assurance. Both disciplines look at the world differently; they might be complementary, but they are certainly not interchangeable.
Information Architecture
Information architects use the principles of information science, whether or not they learnt those principles formally, to help organizations present their data to users in a way that meets those user expectations and best helps them to complete their tasks.
That’s the formal definition and it’s a beauty. Let’s look at some other ways Information Architecture is applied:
- The structural design of shared information environments.
- The synthesis of organization, labeling, search, and navigation systems within digital, physical, and cross-channel ecosystems.
- The art and science of shaping information products and experiences to support usability, findability, and understanding.
- An emerging discipline and community of practice focused on bringing principles of design and architecture to the digital landscape.
I love my job!
“But isn’t information architecture about making sitemaps, wireframes and navigation?”
Well, yes, it is. But it is much more and most of it comes first, before we are able to produce those sitemaps, wireframes and navigation. So much more even, that I will devote a whole series of articles on the topic.
So, that’s all for now. Now you know a little bit more about how I define the two areas I do most of my work in, Interaction Design and Information Architecture. Don’t worry, there will be much more information to clarify even further the things I can do for you. My portfolio and this blog should paint a clear picture of the expertise I will bring along when you hire me for a job.
Until next time!